Fonts That Make Emails Easier to Read
One of the most striking concerns in the email production process is choosing the correct font. Weight, acme, width, color, shape, spacing… Does everything matter? Yep, it does, but likewise one of the near crucial things is to choose the font that is legible.
In this mail, we're gonna show you lot how to choose the best professional font for e-mail.
It is easy to work on fonts in emails with Stripo
Get started
HTML e-mail fonts: General rules to follow
There are iii footing rules to continue in heed when choosing the best font for electronic mail:
ane. Never use more than 2 fonts in emails
If yous use too many fonts, your email seems very complicated in the best case and annoying in the worst one. Choose only a font or two for i e-mail. In a perfect example, that's enough to use only 1 font merely different sizes: one to highlight the heading and another one for the rest of your content.
two. Avert using more than 2 font styles in emails
Practise non mix regular, bold, and italic font styles in emails. If you apply more than ii, emails await somewhat messy. Normally, i font style is right enough. If yous desire to highlight things, you may apply the bold font style.
Only never underline your text and never apply italic typeface out of email accessibility reasons.
3. Pay shut attention to the legibility of the chosen font
The master feature of your content'south font is legibility. Legibility is the ability to distinguish one letter of the alphabet from some other. Of course, legible text is better and faster to read so bank check if all characters are visible, articulate, and distinctive plenty.
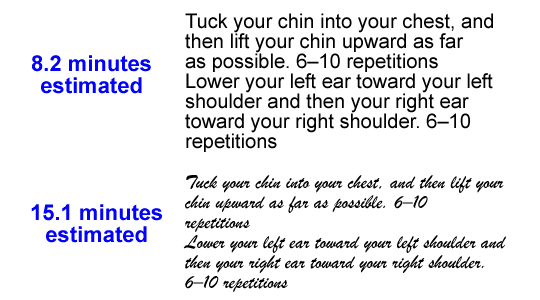
What is the most readable font? The experiment about font legibility was conducted by Norbert Schwarz and Hyunjin Vocal in 2010. The results were impressive. You spend well-nigh twice as much time on reading italic font manner and decorative fonts compared to regular ones:

Speaking of legibility... At that place are two major types of fonts: Serif and Sans Serif. Let's meet which font to apply for email newsletters.
Which ane to choose: a Serif or a Sans Serif font?
Typefaces practice touch on the legibility of emailing fonts, too. What'southward the difference between them?

Serif fonts could exist divers as fonts that take a pocket-size line at the stop of every graphic symbol. The well-nigh popular serif fonts are Times New Roman and Georgia.
Sans serif fonts are those that don't accept a decorative line at the end of every symbol. The nigh pop sans-serif safe fonts are Arial, Trebuchet MS, and Helvetica.
During the investigation, I have found several sources which claimed that serif fonts are virtually suitable for emails but I totally disagree. Based on the assumption that emails are being observed simply online using the desktop or mobile screens, the best are sans serif fonts. Information technology'south easier to read sans-serif characters on the screen.
Electronic mail safe fonts
Here is the list of the top 10 fonts that y'all may utilize with a 100% guarantee that they will render in users' inboxes just like you planned:
1. Arial
Designed in 1982, is packaged with all versions of Microsoft, starting from Windows iii, and Apple Mac OS X. Displayed by all email clients. Due to terminal diagonal cuts, it looks less mechanical compared to other fonts of the sans-serif family.
2. Helvetica
A sans-serif typeface, one of the most used fonts of a type, has rounded letters and wide capitals. Designed in 1957
3. Times New Roman
Has tall depression-case letters, slightly condensed, short descenders, and ascenders. Commissioned past "The Times" in 1931.
4. Verdana
It was designed to be readable on low-resolution screens, its main feature is tall and wide low-instance characters.
5. Courier / Courier New
It was designed in 1955, similar to Times New Roman, only adapted to be a monospaced font. Courier New has heavier dots and commas than the original Courier. Courier is the standard font used for screenwriting in the film industry.
vi. Tahoma
It is similar to Verdana even so has narrower letters, small counters, and tight letter spacing. Used as the default screen font for Windows 95, 2000, and XP versions.
7. Georgia
Has alpine lower-case, strokers are thicker than average ones, its numerals blend seamlessly with the text due to its similar size.
8. Palatino
Information technology was originally designed for headings, advertisements, and printing. Wider than other old-style serif fonts.
9. Trebuchet MS
Has shortened tails for some letters, in bold its letters are pointy rather than rounded, and rounded dots in lowercase. Released in 1996.
x. Geneva
A redesigned version of Helvetica, its primary distinction is that information technology has a basic gear up of ligatures.
These fonts are said to exist the most readable email fonts.
Custom fonts in emails
There are cases when you want or demand to employ a custom font for your emails, either in social club to stay brand consistent or in order to make your emails look more festive for a special occasion.
Nosotros want to remind y'all that you can upload custom fonts to your Stripo business relationship and apply them in your email campaigns.

Use custom fonts in emails to stay fully on-brand
We strongly recommend that you preview these emails across multiple environments. You can do it with our embedded testing tool.
Important to note:
If an email client does not support a certain font, the latter will be replaced with a default one.
Here is the list of default fonts for the most popular email clients:
-
iCloud Mail uses Helvetica as a default font;
-
Gmail adopts Arial;
-
Microsoft Outlook of the oldest versions often uses Calibri;
-
Outlook 2007/2010/2013 has a Times New Roman as a fallback font.
Email font size
There is no such matter as the best font size for electronic mail, as quite often different fonts take dissimilar symbol heights. Every bit a result the aforementioned, say, 16px font volition exist different due to the chosen font family.
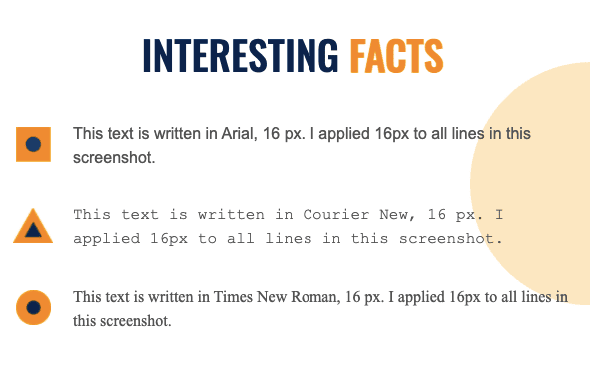
I have made an e-mail template with Stripo which allows comparing different fonts of the same size. Please, see the results:

You choose the one you lot like and apply information technology across all emails and then that your newsletters are always legible and brand consequent.
We recommend that you set up fonts and font sizes when simply start designing your email template — the settings will be applied to the entire email. This volition salve y'all a large corporeality of fourth dimension as it will prevent you from the necessity to set fonts for every function of your emails.
Did you know that Stripo allows setting different font sizes for mobile and desktop devices? For example, you utilise 14px for emails opened on desktops, and xvi pixels for emails opened on mobile devices.
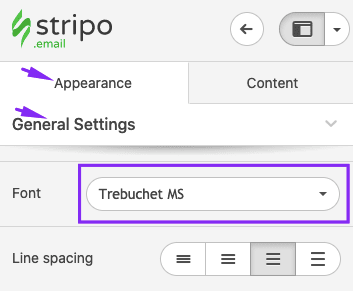
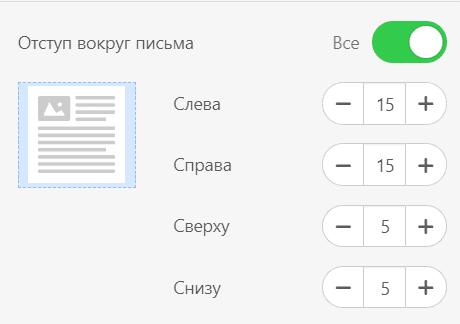
Setting font size for desktops
- enter the Appearance tab;
- go to the General Settings section;
- pick a necessary font from the dropdown carte. The custom fonts, that you have previously added to your Stripo profile, will also appear on this list;
- gear up line spacing;

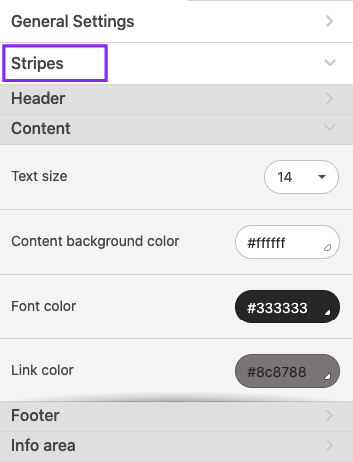
- in the Stripes section, you set up a different font size for every part of your e-mail (excluding banners), and font color;

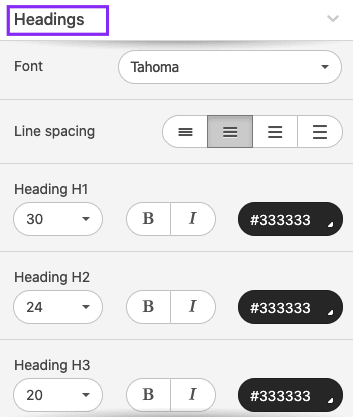
- in the Headings section, you demand to pick a font once again — information technology may be a new one. Here you too set the font size for Headings 1, 2, and 3;

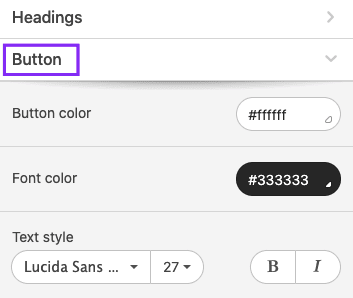
- in the Button section, delight prepare the button font color and its size.

Try Stripo Out
Setting font size for mobiles
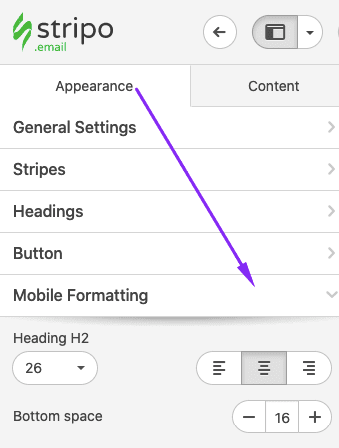
- enter the Advent tab;
- go to the Mobile Formatting section;
- set font size for headings, footers, content areas, carte du jour tabs, and buttons.

By working on mobile styles for your emails, you lot make them legible on all devices
Line spacing for emails
Line spacing is the vertical distance between lines. It is measured as the percentage of the font size.
Y'all tin can set the desired spacing for your emails just in the tabs and sections where you've just set up your font sizes.
Some sources claim that 150% is the best line spacing size.
Only according to Email accessibility guidelines, it varies between 150% and 200%.
(email re-create with single-line spacing)

(e-mail copy with ane.vi-line spacing)
Links in emails
Don't employ a unlike font to draw readers' attention to links. Don't ever put links without text. The text should explain where this link leads to and exist organically a part of the text. Don't employ the words "hither" or "link" equally a text. They are too short and as well general to exist click-worthy.
One of the all-time practices here is to brand links of the same color every bit a logo. It looks neat, cheque information technology out:

(Source: Email from Epilepsy Foundation)
You tin also underline links for your emails if you detect it necessary or if it matches your email design.
Even so, we strongly recommend that you lot never underline links for the sake of email accessibility — information technology distracts dyslectics.
Fonts for buttons in emails
Buttons are the same links merely they have a more interactive form for users. It's meliorate to use both in your e-mail. If you provide a link that volition accept readers to a blog post, you can make it a text link, but if you provide a link to try out the product you lot have, just use buttons.
At that place is no sure rule about the color for buttons that should be used simply it's improve to rely on color psychology and effort non to ruin the design concept with besides loud color reproduction.
The same applies to fonts for the buttons: No certain rules. You just need to brand certain the button texts are legible enough.
The text's color is supposed to match the button's colour and make sure that it is visible enough for reading. Bank check as well if the text is located properly inside of the push, it shouldn't cross the push'southward borders.
Here is an example where the button looks cool:

(Source: Stripo email template)
Important to notation:
You may add white spacing in buttons with Stripo so that there's some space betwixt the text and the button borders. It makes them more legible.
So how do y'all practise it? Work on "internal padding" in the Button tab.

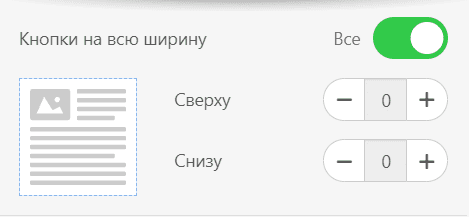
Y'all tin can also set a dissimilar font size for electronic mail buttons for the mobile view.
To do so, y'all need to:
-
go to the Appearance tab;
-
go to the Mobile Formatting tab;
-
set button text size — to make your button text legible on mobile devices. 16px or higher is the best size here;
-
toggle the "Total-width buttons" button to make your buttons wider on mobile devices. The chances customers will notice full-width buttons are too high.

Brand your CTA buttons noticeable and clickable everywhere
Text over banners
Here is the take chances to use festive, or decorative fonts that you lot shouldn't actually utilize as the main text font. Since the text over a banner is a function of an prototype, information technology will remain the same across all email clients. And information technology is expected to exist festive enough. So you may choose whatever.
Please be advised that information technology'due south better to cull a legible font. And that y'all don't accept to write too much text on a banner. Continue it brusque.

Which one to use depends on your inspiration and electronic mail design.
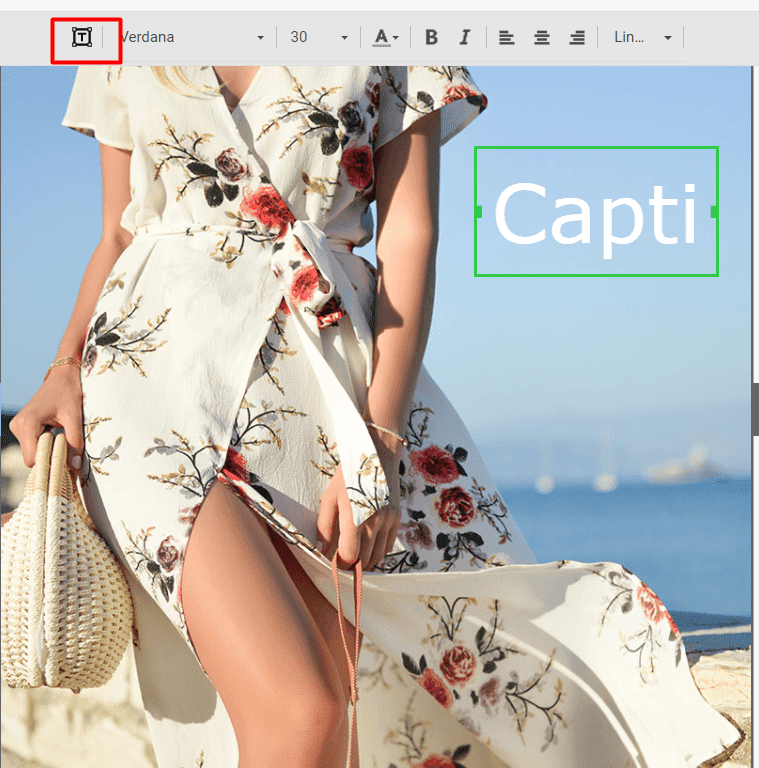
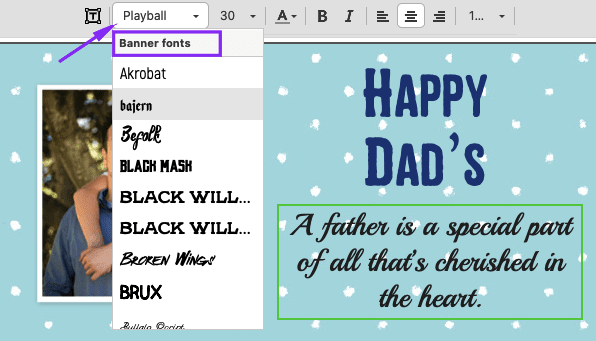
Using decorative fonts over electronic mail banners with Stripo
- when your imprint image is uploaded and edited, you click the "Text" icon above the template to start working on push button copy;

- enter your copy in the "Caption" section on your banners;
- then highlight your banner text and pick a desired imprint font from the dropdown list.

Join Stripo
Email font color
There are only 2 rules you should follow here:
i. Keep the number of colors to a minimum
You should merely use the colors that are present in your make identity. If you have an idea to use more than 3 colors in your email, just get out this idea aside because it will make text illegible and your email messy.
If you lot want to highlight one sentence or a phrase just utilise a bold font, using a different colour is ambiguous.
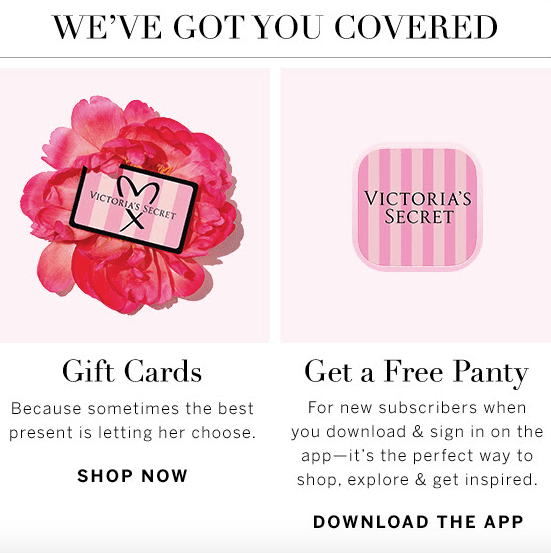
Example of a good colour combination in emails.

(Source: Email from Victoria'south Clandestine)
two. Apply contrast colors
If you lot intend to use bright colors — many of us exercise when it comes to holidays — exist sure to use dissimilarity colors. Don't place red text over green buttons, don't use white over grey. It may seem festive enough for people who accept skillful eyesight. However, colour blind people may not find our text legible.
Commonly for electronic mail content, designers use black or dark gray colors. It'south ameliorate for readability. The simply exception is when you have a black background. In this case, utilize a white font. Don't utilise a light grayness font on a white background because information technology makes it hard to read your emails.
HTML tags for text formatting
Those e-mail marketers who adopt email builders tin can format texts right in the builder.
Those who adopt coding emails from scratch might need the following:
-
to brand your text assuming:
<strong> text here </potent> or <b> text here </b> -
for bullet lists:
<ul> <li> indicate 1 </li> <li> point two </li> <li> indicate 3 </li> </ul> -
to make your text Italic:
<i> text hither </i> or <em> text here <em> -
to apply the same font of smaller size:
<small> text here </small> -
to highlight the text with yellow (by default) filling:
<mark> text here </mark> -
and this one allows y'all to define a paragraph:
<p> text here </p> Right to Left texts in emails
Over 550 million people speak the languages that utilise the Right-to-Left inscription. RTL text is style more than but reversing words.
For case, y'all are not supposed to reverse numbers, strange words, etc. All punctuation marks that you'd normally put at the end of the line, will actually starting time it. We will non dive into details here. But you lot tin can familiarize yourself with all the RTL text guidelines in our "Right to Left text" weblog mail.
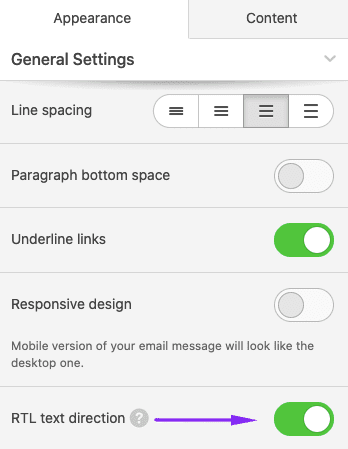
We besides testify there how to activate the RTL pick with Stripo, so you tin utilize RTL scripts in your emails with no coding skills.

Build emails with RTL texts fast
Join Stripo
E-mail accessibility guidelines
In a nutshell, we should consider these guidelines for several reasons:
-
to enable colour blind people to read our emails;
-
to enable people with visual impairments to listen to our emails with screen readers;
-
to enable our users who are extremely decorated and bank check their emails while driving or cooking and enquire Siri to "read" their incoming messages, to listen to our emails;
-
to enable dyslectics to read our emails — every bit many of the people who suffer from dyslexia are not aware of it, merely reading unadapted texts is quite unbearable to them.
Then, the guidelines to make your email text accessible:
-
Consider color dissimilarity.
-
Make your texts left-aligned for easier perception of email copy past dyslectics — avoid eye-aligned texts.
-
Always add punctuation marks at the stop of every bullet betoken. Yes, information technology may be confronting grammar rules, only past doing this we brand our emails more legible and make at least one recipient happier.
-
Keep font size xiv pixels or more than.
-
Do not underline texts.
-
Avert Italic. If you need to highlight any part of your text, use merely bold type!
-
Do not use all caps!
For more data, please refer to our "Email accessibility" weblog post.
What is the all-time font to use for email newsletters?
There's no such thing as the best font for Gmail, the best font for Outlook, and whatever other email client. It does depend on the language you're speaking. As a result, we dare to say that preferences vary from country to country due to language features.
Due to many experiments fabricated past the eSputnik marketing squad, the best fonts for emails for Russian-speaking countries are Arial and Tahoma. Arial is the nearly compelling font amid those who prepare upwards email marketing campaigns in Russian. Tahoma looks dandy in both content-heavy emails and small texts.
Helvetica is the nearly popular font among English-speaking countries. Arial takes 2d place.
To cull the most legible one in your stance, according to your alphabet features, you may test all the email-prophylactic fonts as we did. You can also inquire your friends and colleagues to help you lot with this test.
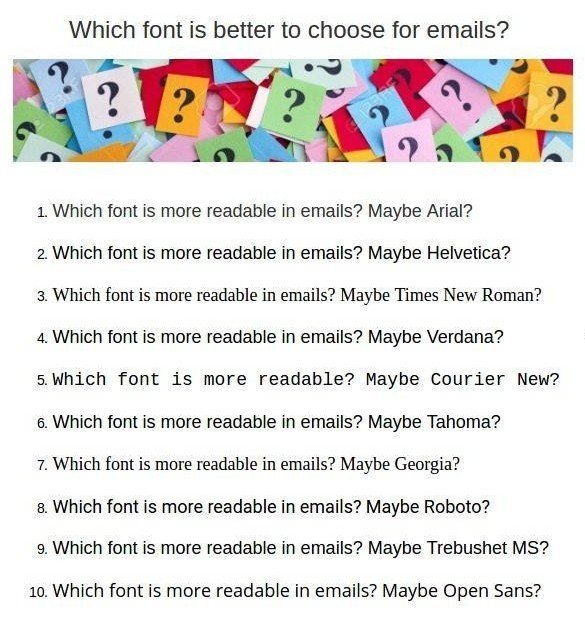
I accept created an electronic mail template with Stripo editor with the same text and the same size of 18px for each font.
And so, here are the results, just compare these fonts and cull the i that fits your needs the most:

Last thoughts
Considering all the to a higher place, we tin say at that place are no professional-looking e-mail fonts that are legible and look nice across all kinds of devices. You always have to cull:
-
Georgia and Times New Roman are too narrow;
-
Courier New is wide only maybe fifty-fifty likewise wide for email;
-
Arial is lighter than Helvetica;
-
information technology'southward incommunicable to tell apart Verdana and Tahoma fonts.
Autonomously from choosing the right email font, we need to make our emails accessible past sticking to the guidelines mentioned to a higher place.
Stripo offers a number of email-safe and decorative fonts. Yous can also upload custom ones.
Source: https://stripo.email/blog/best-fonts-email-usage-tips-tricks/
0 Response to "Fonts That Make Emails Easier to Read"
Publicar un comentario